My Next Calendar Is For The Month Of April 2010.
Step 1,
Start with opening a new Photoshop file. I used A4 size file.
Step 2,
Then I placed the picture that I would like to edit. I used a picture of The Great Wall Of China. I named the layer as Wall Pic Original.
Step 3
I duplicate the same picture to keep the original and to edit the duplicate picture. I named the layer as Wall Pic Original Manipulation.
Step 4
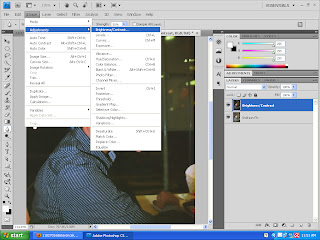
I select the picture and changed it into black and white by going to Image -> Adjustments -> Black & White. Then I arrange the Great Wall Of China picture into a folder and I named it Background.
Step 5
Now I have the basics to work with. I will create some smoke on top of one of the bunker, so I created a new layer on top of the picture and download some smoke brushes.
I placed all the smoke effect accordingly and placed the entire smoke layer into smoke effect folder.
Step 6
Now I need to add some glowing lines along the stair way. I used the Pen Tool “P” to create some smooth lines.
I created 2 lines and added an Outer Glow to it using blending option. Then remove the parts that go behind the wall using the Eraser Tool “E”.
I created 2 lines and added an Outer Glow to it using blending option. Then remove the parts that go behind the wall using the Eraser Tool “E”.
Step 7
All i need to do now is give this some more color.
I added some new layers and used a big soft Brush to add some colors using the Brush Tool “B”.
I added some new layers and used a big soft Brush to add some colors using the Brush Tool “B”.
I created a new layer for every color dot, so i could move them around if I am not happy with the position of the colors. I used the colors Blue, Green, Red, Yellow and Purple and Orange. I Set the color layers mode to Overlay and set the Opacity to 50%.
Step 8
I was not happy about the outcome from step 8, so I closed the black and white layer to use the original picture as my final back ground.
Step 9
I added a square shape and added pink filling and reduced the opacity to 67%. Then, I brought in a vector image from prepared Adobe Illustrator month template to add up the dates and days for the month table. Named the month April with Trajan Pro font and 59 font size and gave it a outer glow by using the blending option.
I arranged the table layer into a folder and named it month table.
Step 10
To finalize my work in added a picture of me which I captured during our group photo shoot for our calendar. I placed the picture behind the smoke effect to show like the smoke is in front of the picture.
Step 11
By using the Masking, I erased all the access background for my picture and gave it an outer glow effect.
Final Out Come